Cara Membuat Photo ScreenShot Tampilan Template Blog
Cara Membuat Photo ScreenShot Tampilan Template BlogTahukah sobat bahwa seorang pengunjung itu menyukai artikel yang Human Friendly. Saya sudah menjelaskan nya di
Baiklah, kali ini kita akan membahas seputar Display Tampilan Template Blog. Sobat pasti ingin membuat blog sobat menjadi blog yang nyaman dan indah dipandang visitor, dengan begitu sobat pasti juga berusaha untuk mewujudkan nya, tetapi ketika sebuah impian terwujud kita perlu mengabadikan nya. Nah, kadang disini lah banyak Blogger yang tidak tahu cara mengbadikan nya. Maka saya mempunyai 2 solusi tepat nya.
Sobat sering kan melihat gambar ScreenShot Template Blog di artikel yang membahas seputar Template Blog. Sebagai contoh nya bisa sobat lihat gambar ScreenShot Evo Magz V3.3 Seo Responsive Blogger Template. Untuk membuat Gambar ScreenShot sebuah template blog sepert itu dengan cara manual tentu mustahil.
Ternyata, ada 2 Cara Untuk Mengambil Gambar ScreenShot Tampilan Blog dengan sangat mudah dan praktis. 2 cara tersebut adalah 2 web yang dapat melakukan hal tersebut.1. Menggunakan Am I Responsive Design
Am I Responsive Design adalah suatu web yang bisa membuat Photo ScreenShot Tampilan Blog diberbagai perangkat seperti smartphone dan tablet. Untuk melakukan Screesn Shot, lakukan cara-cara berikut :
1. Kunjungi Am I Responsive Design
2. Setelah itu, scroll ke bawah sampai ada kolom tempat memasukkan alamat URL, masukan alamat URL Blog yang ingin dibuat ScreenShot Tampilan Template dan klik GO



2. Menggunakan Place It
Hampir sama seperti Am I Responsive, bedanya, Place It menyediakan berbagai tampilan theme yang sanga banyak dan lebih realistis. Namun, fungsi nya tetap sama. Berikut tutorial Cara Mengambil Photo ScreenShot Tampilan Template Blog Dengan Place It
1. Kunjungi web Place It
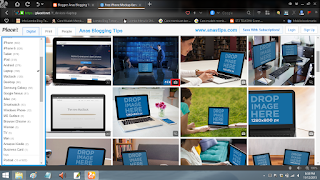
2. Tema Place It juga bisa dipilih sesuai kategori dengan menggunakan perangkat device yang diinginkan, jika sudah maka sobat akan berada di halaman tempat memilih tema nya. oh iya, karena yang akan kita buat adalah ScreenShot nya, maka pilih lah tema yang memiliki ikon Kamera dipojok kanan bawah nya seperti gambar :

3. Jika tema nya sudah dipilih, maka sobat akan berada di halaman yang baru, klik menu "Grab ScreenShot From URL" yang terletak diatas

4. Jika loading nya sudah selesai, tekan tombol Download sanat saya sarankan agar sobat mendaftar akun agar bisa membuat ScreenShot Tampilan Template Blog lain nya dengan gratis. Tekan tombol Sign Up untuk mendaftar.

Bagaimana mudah kan? Pada dasarnya kedua web diatas memiliki tampilan screenshot yang berbeda. Saya sarankan, Am I Responsive digunakan untuk mereviw template blog sementara Place It digunakan untuk yang lebih professional contoh nya sebagai gambar bagi para partner yang sudah saya terapkan di Halaman
0 Response to "Cara Membuat Photo ScreenShot Tampilan Template Blog"
Post a Comment